Enhancing CMS Flexibility with Custom Web Applications
Empowering content teams with interactive, application-like functionality while maintaining CMS governance and ease of use to drive engagement and performance.

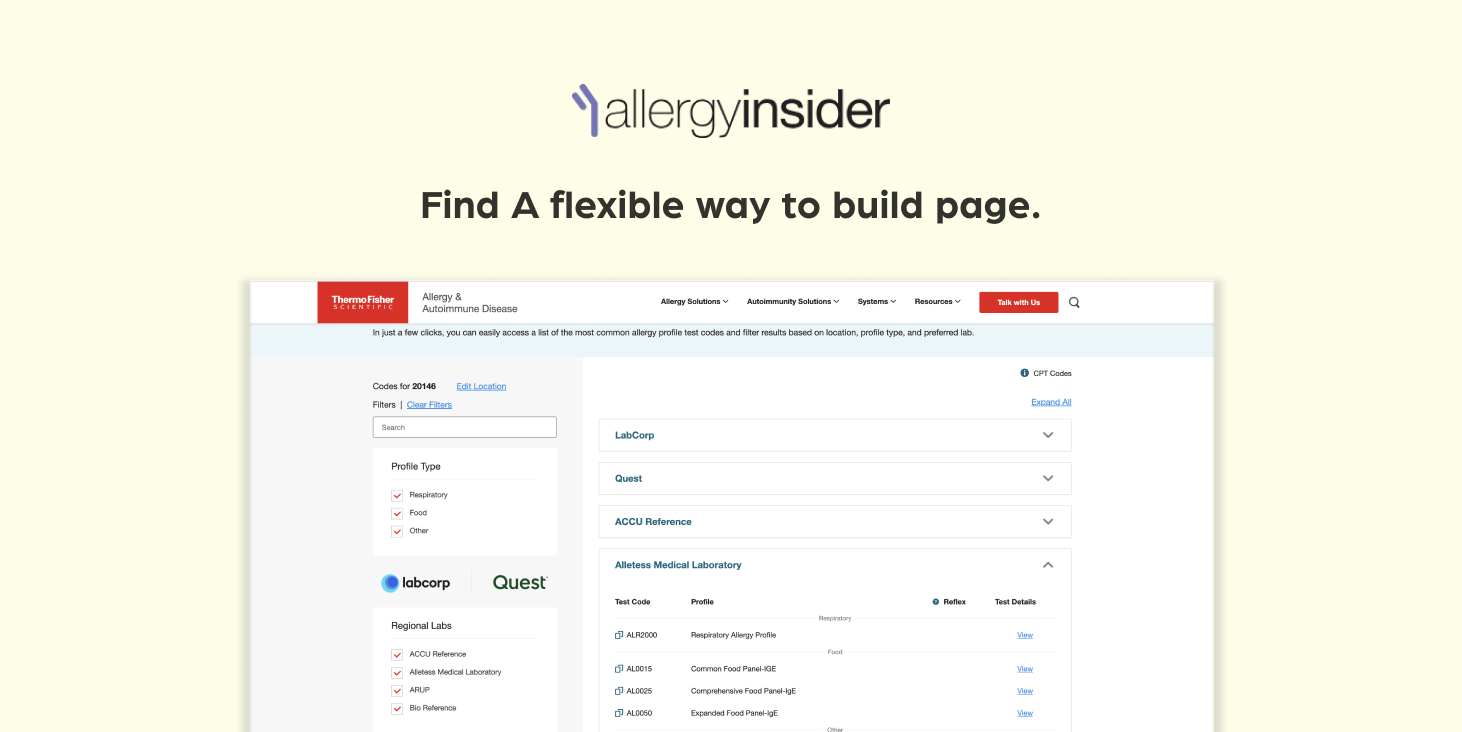
Client: Epredia
Healthcare / B2B SaaS / Digital Experience
Overview
Modern enterprise websites need more than just static content—they require dynamic, interactive, and personalized experiences that drive deeper user engagement. One of our clients approached On Beat Digital with a challenge: enhance their existing CMS-based platform with custom web applications that could elevate usability and engagement, while still being fully manageable by non-technical content authors.
The Challenge
While the client's CMS offered a reliable publishing environment, it fell short in enabling richer, application-like functionality. The marketing and content teams were constrained by:
Limited Interactive Content
A lack of interactive, personalized content formats that could engage users beyond traditional page content.
Media-Rich Tool Constraints
Limited support for media-rich tools like interactive maps, product catalogs, or dynamic content libraries.
Complex Component Management
Difficulty managing feature-rich components within the existing CMS interface without developer involvement.
Missed Conversion Opportunities
Missed opportunities to capture deeper audience insights and drive conversions through interactive experiences.
The client needed a solution that blended the power of custom web applications with the ease and governance of their existing CMS—all without sacrificing scalability or maintainability.
Our Solution
On Beat Digital developed and deployed a suite of custom web applications, embedded directly within the CMS architecture. These applications were designed for both front-end engagement and back-end authoring simplicity, allowing content teams to launch and manage them without relying on developers.
Interactive Quizzes
We built a quiz module that allowed marketing teams to create and manage quizzes directly within the CMS. This feature enabled the client to engage users in a meaningful, educational way, while also collecting valuable insights about visitor interests and knowledge levels.
Customizable Product Catalogs
Our team built a flexible catalog framework that allowed content authors to maintain product listings, update media, and categorize offerings—all from within the CMS UI. Items could be filtered and explored based on user needs.
Interactive Geographic Maps
We implemented an interactive map tool that let users explore services and information tied to specific geographic locations. The system supported dynamic data points, tooltips, and contextual overlays.
Custom Content Libraries
To support diverse media types, we created a centralized content hub that allowed teams to manage videos, documents, white papers, and other assets. The interface supported tagging, search, and filtering.
Technical Highlights
- CMS Integration: Integrated into the client's CMS (e.g., AEM, WordPress) using headless APIs or embedded templates
- Modern Frontend: Components built with React/Vanilla JS and styled with Bootstrap for consistent UI
- Workflow Integration: Authoring tools aligned with CMS permissions and existing editorial workflows
- Accessibility First: Accessible design with ARIA support, keyboard navigation, and responsive layout
- Analytics Ready: Ready for analytics tracking across all interaction points for detailed performance insights
The Results
While the engagement was not tied to specific KPIs, the client reported:
Technologies Used
Conclusion
By embedding custom, interactive web applications directly into the client's CMS, On Beat Digital delivered a smarter, more scalable approach to engagement. The new features added real utility for users while empowering the client's internal team to manage and evolve content independently—without compromising the integrity or performance of the site.
Ready to enhance your CMS with custom web applications?
Let's discuss how interactive components can drive engagement while empowering your content team.
Contact Us About CMS Integration See More Case Studies